Jak używać kontrolki GtkComboBoxText
Aby utworzyć edytowalne pole kombi w Glade, do layoutu dodajemy widget typu GtkComboBoxText:

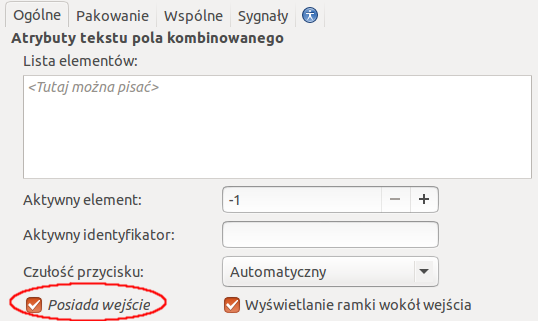
Następnie w tej dodanej kontrolce ustawiamy atrybut Posiada wejście:

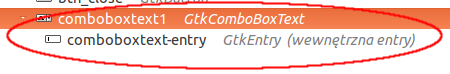
Spowoduje to, że w drzewie widgetów kontrolka GtkComboBoxText będzie posiadać podkontrolkę GtkEntry:

Następnie w obu tych kontrolkach zaznaczamy w zakładce Wspólne w sekcji Flagi widżetu opcję Przyjmuje zaznaczenie:

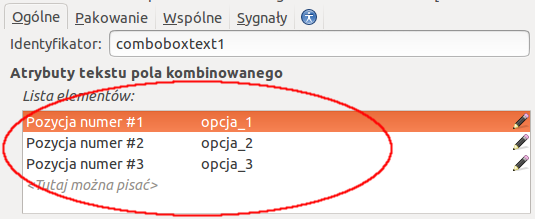
Żeby teraz dodać statyczne opcje (dodane w czasie projektowania) do naszej kontrolki, wypełniamy pole Atrybuty tekstu pola kombinowanego znajdujące się w zakładce Ogólne:

I to tyle jeśli chodzi o konfigurację kontrolki w narzędziu Glade.
Teraz zobaczmy jak w kodzie wyczyścić zawartość kontrolki:
gtk_combo_box_text_remove_all(GTK_COMBO_BOX_TEXT(combo));
gtk_entry_set_text(GTK_ENTRY(combo_entry), "");A teraz przykład dynamicznego wypełnienia kontrolki:
gtk_combo_box_text_append(GTK_COMBO_BOX_TEXT(combo), "opcja_1", "Pozycja numer #1 (dynamic)");
gtk_combo_box_text_append(GTK_COMBO_BOX_TEXT(combo), "opcja_2", "Pozycja numer #2 (dynamic)");
gtk_combo_box_text_append(GTK_COMBO_BOX_TEXT(combo), "opcja_3", "Pozycja numer #3 (dynamic)");
A oto jak możemy pobrać identyfikator wybranej opcji:
const gchar *option_id = gtk_combo_box_get_active_id(GTK_COMBO_BOX(combo));Tego identyfikatora nie musimy po użyciu zwalniać, gdyż należy on do wewnętrznego bufora kontrolki.
I na koniec przykład jak możemy pobrać text wpisany do kontrolki:
const gchar *text = gtk_combo_box_text_get_active_text(GTK_COMBO_BOX_TEXT(combo));Ta tekstowa zawartość musi być zwolniona po użyciu za pomocą funkcji g_free().
A tutaj znajduje się przykład demonstrujący opisane funkcje.


