Tworzenie przeglądarki internetowej
Zacznijmy od przygotowania interfejsu programu
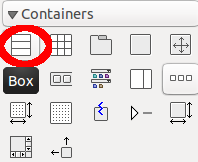
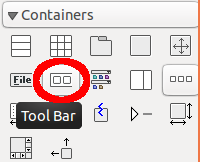
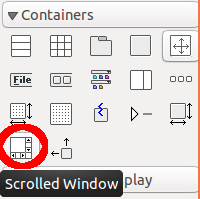
Otwórzmy program glade i utwórzmy w nim nowe okno. Ponieważ okno umożliwia dodanie wyłącznie jednego widgetu będziemy musieli zacząć od dodania do niego pojemnika typu box pozwalającego dodawać nowe widgety w pionie lub w poziomie.Widget ten znajduje się w sekcji Containers:

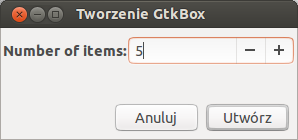
Kliknijmy więc w ten widget w przyborniku a następnie kliknijmy w obszar okna. Pojawi się okienko dialogowe, w którym należy podać liczbę pozycji. Każda z tych pozycji będzie mogła zawierać jeden komponent:

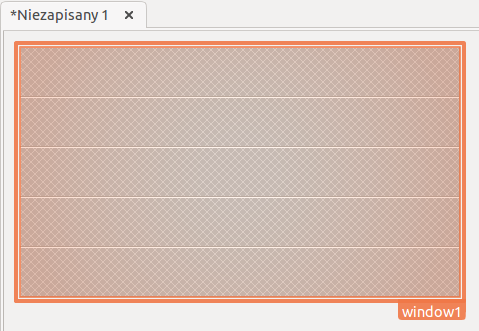
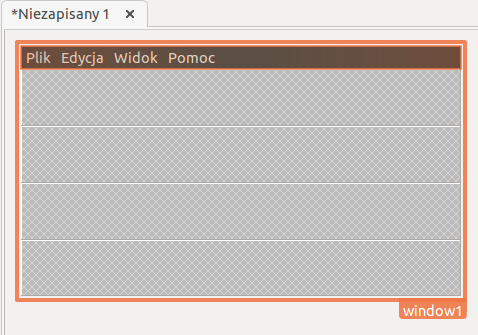
Okienko nasze będzie zawierało: menu główne, toolbar, pasek z adresem URL, okno przeznaczone na przeglądarkę oraz statusbar. Wpiszmy więc 5 i kliknijmy przycisk Utwórz. Zobaczymy, że w oknie pojawi się box zawierający 5 pozycji:

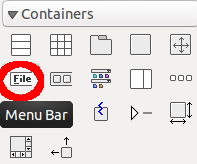
Zacznijmy więc dodawać nasze kontrolki. Kontrolki dodajemy do pojemnika klikając jej ikonę w przyborniku a następnie w pozycję boksa na formularzu. Zacznijmy od menu:


Następnie toolbar:


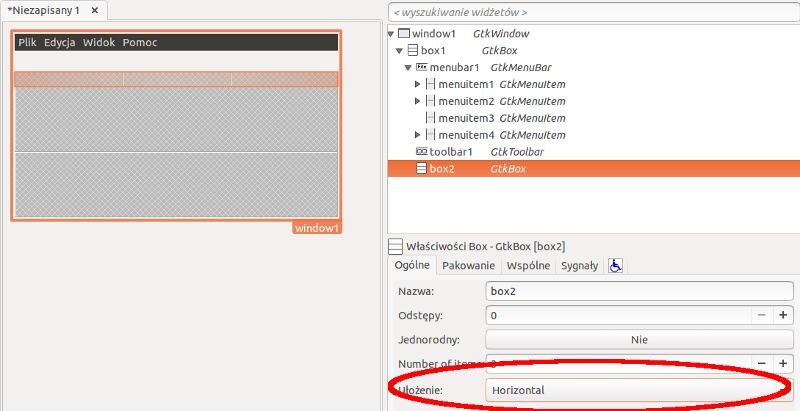
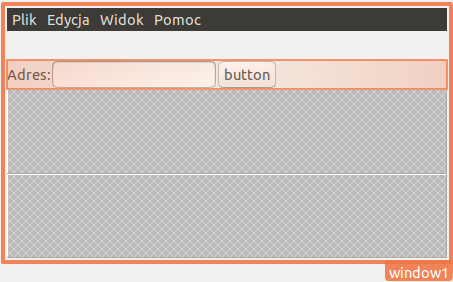
Następnie pasek z adresem URL. Będzie on zawierał etykietę Adres, pole tekstowe przeznaczone do wpisywania URL-i oraz przycisk Przejdź. W tym celu w trzeciej pozycji boksa pionowego musimy utworzyć 3-elementowy box poziomy. Kliknij ikonkę Box w zakładce Containers a nstępnie kliknij w trzeci obszar boksa pionowego i zaakceptuj domyślną wartość 3. Po dodaniu boksa do formularza zmień jego właściwość Ułożenie z Vertical na Horizontal. Po tej operacji nasze okno będzie wyglądało jak na rysunku poniżej:

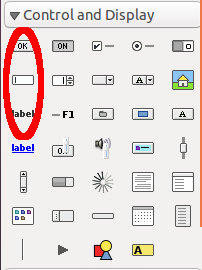
Zapisz projekt pod nazwą main_window.ui i dodaj do boksu poziomego następujące komponenty: Etykietę, Pole tekstowe i Przycisk. Etykiecie we właściwości Etykieta wpisz tekst Adres:


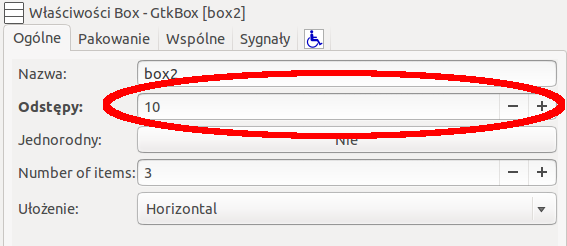
Kliknij teraz wolne miejsce boksu poziomego i przypisz jego atrybutowi Odstępy wartość 10.

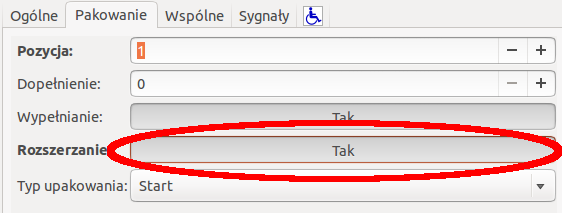
Następnie kliknij pole tekstowe i w zakładce Ogólne nadaj mu nazwę edtURL. Przejdź do zakładki Pakowanie i tam właściwości Rozszerzanie przypisz wartość TAK. Po tej operacji pole tekstowe rozszerzy się na całą dostępną w poziomie szerokość:

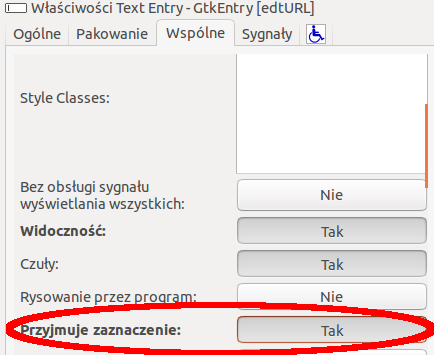
Przejdź do zakładki Wspólne i właściwości Przyjmuje zaznaczenie przypisz wartość TAK:

Dzięki temu pole będzie edytowalne.
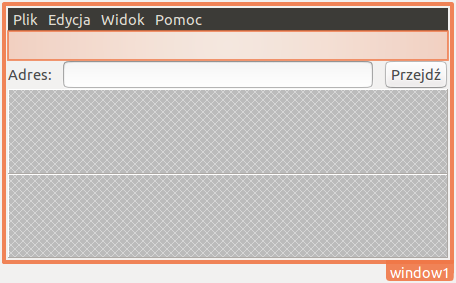
Na koniec kliknij w przycisk i nadaj mu nazwę btnGo (Zakładka Ogólne, właściwość Nazwa) oraz etykietę Przejdź (Zakładka Ogólne, właściwość Etykieta). Po tej operacji nasz formularz powinien prezentować się następująco:

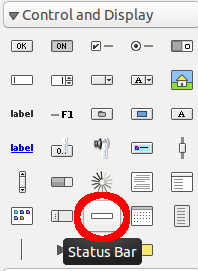
Pozostało jeszcze dodać komponent Scrolled Window do pozycji czwartej naszeg pudełka pionowego oraz widgeta StatusBar do pozycji piątej:


Następnie kliknij w komponent scrolled window na formularzu i nadaj mu nazwę scrolledWindow oraz w zakładce Pakowanie właściwości Rozszerzenie nadaj wartość TAK.
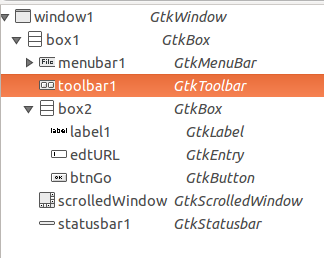
Dodajmy teraz przyciski do naszego toolbara. W tym celu zaznacz komponent toolbar1 w hierarchicznym drzewie komponentów:

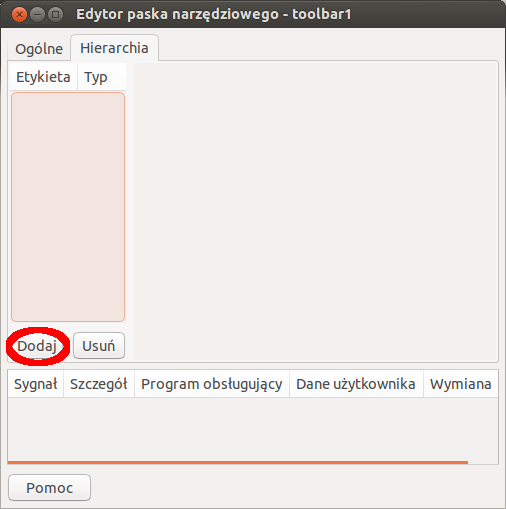
Kliknij na zaznaczonej pozycji prawym przyciskiem myszki i z menu, które się pojawi wybierz pozycję Edit. W wyświetlonym okienku przełącz się do zakładki Hierarchia:

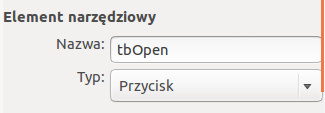
Aby dodać nowy przycisk kliknij w przycisk Dodaj. Następnie w sekcji element narzędziowy nadaj elementowi nazwę tbOpen oraz ustaw typ Przycisk:

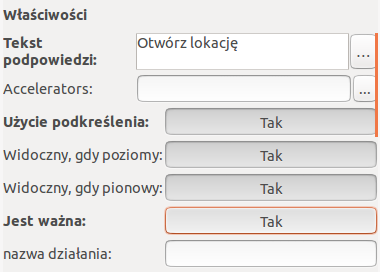
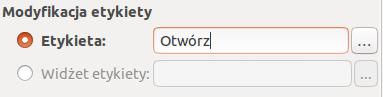
Następnie w sekcji Właściwości jako Tekst podpowiedzi wpisz wartość Otwórz lokację. Pojawi się on w dymku po najechaniu kursorem myszki na przycisk. Właściwości Jest ważna nadaj wartość TRUE, co spowoduje wyświetlenie na przycisku wartości pola Etykieta. Właściwości Etykieta nadaj wartość: Otwórz:


Na koniec ustawmy ikonę przyciskowi. W tym celu w sekcji Modyfikacja obrazu kliknij w radio button obok właściwości Nazwa ikony a następnie kliknij w przycisk z trzema kropkami. Otworzy się dialog Wybór nazwanej ikony, w którym możemy wybrać standardową ikonę systemową. W naszym przypadku będzie to document-open:
![]()
![]()
Powyższe kroki powtórz dla następujących przycisków:
| Nazwa | Typ | Tekst podpowiedzi | Jest ważna | Etykieta | Nazwa ikony |
|---|---|---|---|---|---|
| tbHome | Przycisk | Strona domowa | TAK | Strona domowa | go-home |
| tbClose | Przycisk | Zamknij program | TAK | Zamknij | dialog-close |
| tbSeparator1 | Separator | ||||
| tbAbout | Przycisk | O programie | TAK | O programie | system-help |
Na koniec zajmijmy się jeszcze oknem głównym. W zakładce Ogólne nadajmy mu nazwę: wndMainWindow, Tytuł okna: Webkit Internet Viewer, Pozycję okna: Center, Domyślną szerokość: 800, Domyślną wysokość: 600. Natomiast w zakładce Wspólne nadajmy mu Szerokość krawędzi: 4, dzięki czemu wokół ramki okna zostanie nadany 4-pikselowy margines.
Nasz projekt powinien się prezentować jak na rysunku poniżej:




