Drobne rozszerzenia
Rozszerzenia pliku z interfejsem
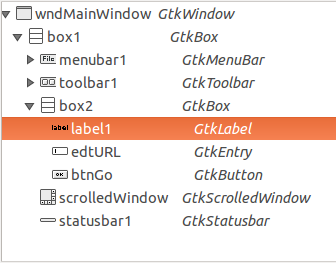
Na początek otwórz w programie Glade plik main_window.ui i rozwiń w prawym drzewku widgetów całą strukturę pod gałęzią komponentu box2. Kliknij w pozycję label1 w celu zaznaczenia jej:


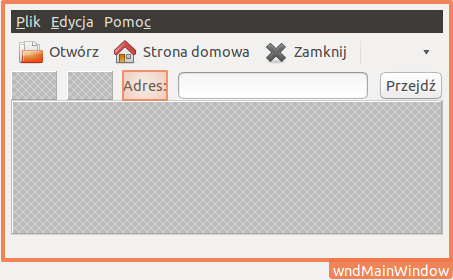
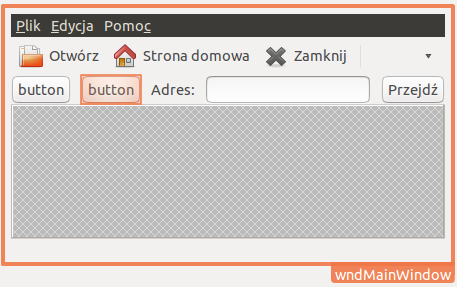
Następnie kliknij zaznaczoną pozycję w drzewie widgetów prawym przyciskiem myszki i z menu podręcznego wybierz pozycję Insert Before. Powtórz tę operację jeszcze raz. W widoku formularza zobaczysz, że zostały dodane dwie puste pozycje przed etykietą Adres:

Do każdej z tych pozycji dodaj po jednym przycisku:


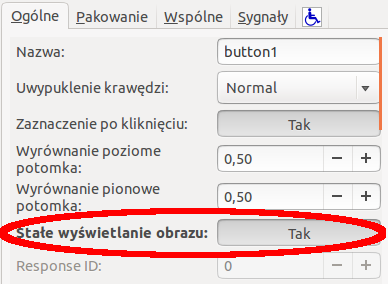
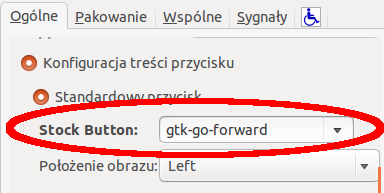
Pierwszy przycisk nazwij btnBack a drugi btnForward. Następnie dla każdego z przycisków ustaw właściwość Stałe wyświetlanie obrazu na wartość TAK. Dla pierwszego przycisku ustaw właściwość Standardowy przycisk -> Stock button na Wstecz (gtk-go-back) a dla drugiego tę samą właściwość ustaw na Dalej (gtk-go-forward).


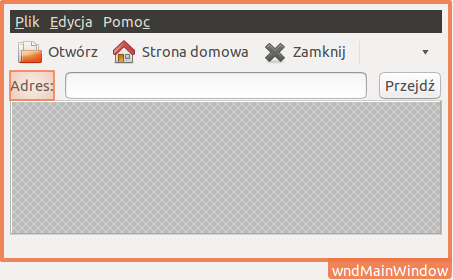
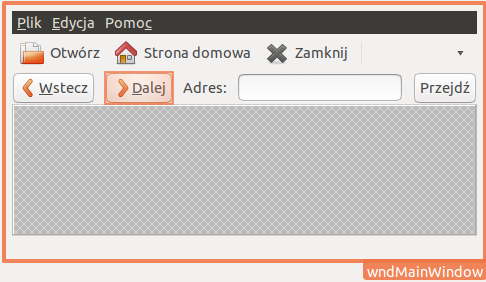
Zapisz plik. Nasze okno powinno się prezentować następująco:

Podpięcie obsługi przycisków Wstecz i Dalej
Do pliku MainWindow.h dodaj funkcje obsługi dodanych przycisków - btnBackClicked i btnForwardClicked:
static void webViewLoadStatus(WebKitWebView *webView, GParamSpec *pspec, MainWindow* window);
static void btnBackClicked(GtkWidget* button, MainWindow* window);
static void btnForwardClicked(GtkWidget* button, MainWindow* window);
static void btnGoClicked(GtkWidget* button, MainWindow* window);
W pliku MainWindow.cpp tuż przed funkcją btnGoClicked dodaj definicje tych funkcji:
void MainWindow::btnBackClicked(GtkWidget* button, MainWindow* window) {
if (webkit_web_view_can_go_back(window->webView)) {
webkit_web_view_go_back(window->webView);
}
}
void MainWindow::btnForwardClicked(GtkWidget* button, MainWindow* window) {
if (webkit_web_view_can_go_forward(window->webView)) {
webkit_web_view_go_forward(window->webView);
}
}
Metoda btnBackClicked sprawdza najpierw przy pomocy funkcji webkit_web_view_can_go_back,
czy możliwe jest przejście do poprzedniej strony (historia stron zawiera więcej niż jeden wpis) a następnie przy pomocy
funkcji webkit_web_view_go_back przechodzi pod poprzedni adres.
Podobnie działa metoda btnForwardClicked: najpierw sprawdza przy pomocy funkcji webkit_web_view_can_go_forward
czy można przejść do następnej strony w historii a następnie przechodzi pod następny adres przy pomocy funkcji
webkit_web_view_go_forward. Jeśli nie było poprzedniej/następnej strony w historii, to nic się nie dzieje.
I na koniec w konstruktorze podepnijmy te funkcje pod zdarzenia kliknięcia odpowiednich przycisków:
this->edtUrl = gui->getWidget("edtURL");
gtk_entry_set_text(GTK_ENTRY(this->edtUrl), this->homePage);
GtkWidget* btnBack = gui->getWidget("btnBack");
g_signal_connect(btnBack, "clicked", G_CALLBACK(MainWindow::btnBackClicked), this);
GtkWidget* btnForward = gui->getWidget("btnForward");
g_signal_connect(btnForward, "clicked", G_CALLBACK(MainWindow::btnForwardClicked), this);
GtkWidget* btnGo = gui->getWidget("btnGo");
g_signal_connect(btnGo, "clicked", G_CALLBACK(MainWindow::btnGoClicked), this);
Obsługa wciśnięcia klawisza Enter na polu adresu
Zróbmy teraz tak, żeby przejście pod wpisany w pole adresu adres strony następowało po wciśnięciu klawisza Enter na tym polu. W tym celu musimy obsłużyć sygnał activate. Funkcja obsługi tego sygnału jest identyczna do funkcji obsługi kliknięcia przycisku:
void user_function(GtkEntry *entry, gpointer user_data);
Dodajmy więc w pliku MainWindow.h deklarację tej funkcji:
static void mnuSkopiujActivated(GtkWidget* menuItem, MainWindow* window);
static void edtUrlActivated(GtkEntry* entry, MainWindow* window);
protected:
WebKitWebView *webView;
Na końcu pliku MainWindow.cpp dodaj definicję tej funkcji. Będzie ona po prostu wywoływała metodę btnGoClicked:
void MainWindow::edtUrlActivated(GtkEntry* menuItem, MainWindow* window) {
btnGoClicked(NULL, window);
}
Jako pierwszy argument przekazujemy do funkcji btnGoClicked wartość NULL oznaczającą, że nie został wciśnięty żaden przycisk.
Podepnijmy teraz w konstruktorze dodaną funkcję pod odpowiedni sygnał:
this->edtUrl = gui->getWidget("edtURL");
gtk_entry_set_text(GTK_ENTRY(this->edtUrl), this->homePage);
g_signal_connect(this->edtUrl, "activate", G_CALLBACK(MainWindow::edtUrlActivated), this);
GtkWidget* btnBack = gui->getWidget("btnBack");
I to na tyle w kwestii budowy przeglądarki internetowej. Stworzony tutaj kod możesz potraktować jako dobry punkt wyjścia do zbudowania w pełni funkcjonalnego i konfigurowalnego programu.



