Obsługa kliknięć przycisków
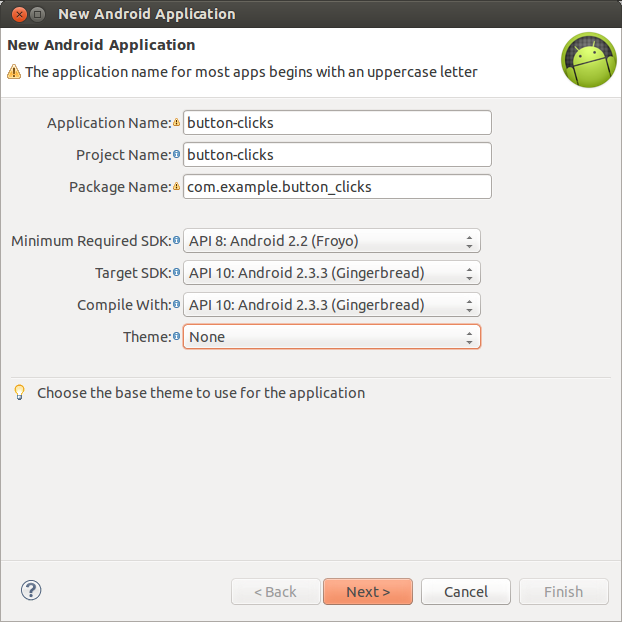
W tej części tutoriala dowiesz się w jaki sposób podpinać obsługę kliknięć przycisków. Przejdźmy więc do dzieła. Najpierw utwórz nowy projekt:

Następnie otwórz plik res/layout/activity_main.xml. Jest to widok głównej aktywności -
na nim będziemy umieszczali kontrolki naszej aplikacji.
Z palety komponentów z zakładki Text Fields (pola tekstowe) przeciągnij komponent
Plain Text (zwykły tekst) do widoku na prawo od pola tekstowego Hello world.
Teraz przełącz się na palecie komponentów do zakładki Form Widgets i przeciągnij dwa przyciski
Small button (mały przycisk) tuż pod pole tesktowe.
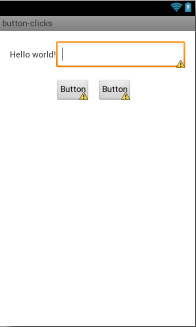
Nasz widok powinien teraz wyglądać następująco:

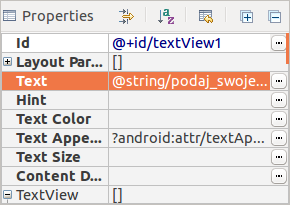
Nadajmy teraz widgetom poprawne etykiety. Najpierw kliknij etykietę Hello world i właściwości Text nadaj wartość @string/podaj_swoje_imie. Notacja ta oznacza, że należy pobrać wartość zasobu o nazwie podaj_swoje_imie z zasobów tekstowych (string) i przypisać ją do właściwości Text kontrolki.

W podobny sposób przypisz pierwszemu przyciskowi zasób @string/powiedz_witaj a drugiemu -
zasób @string/powiedz_zegnaj.
Teraz utwórzmy zasoby tekstowe, które przypisaliśmy do kontrolek. W tym celu otwórz plik:
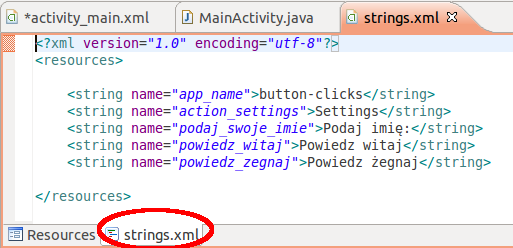
res/values/strings.xml i przełącz się do zakładki strings.xml na dole
edytora tekstowego. To pozwoli nam edytować zasoby tekstowe w wygodny sposób:

Jak widzimy na powyższym rysunku, zasoby językowe dodajemy przy pomocy znacznika string umieszczonego
wewnątrz znacznika resources. Nazwę zasobu podajemy w cudzysłowie po znaczniku string
jako wartość atrybutu name natomiast wartość zasobu podajemy pomiędzy znacznikiem
<string> a </string>.
Nowe zasoby możesz skopiować z pola poniżej:
<string name="podaj_swoje_imie">Podaj imię:</string>
<string name="powiedz_witaj">Powiedz witaj</string>
<string name="powiedz_zegnaj">Powiedz żegnaj</string>
Na zakończenie musimy jeszcze ponadawać naszym kontrolkom znaczące identyfikatory, tak żebyśmy mogli uzyskać wygodny dostęp do nich w kodzie programu. W tym celu ustaw we właściwościach obiektów pole Id następująco:
| Pole tekstowe: | @+id/edtImie |
| Przycisk witaj: | @+id/btnWitaj |
| Przycisk żegnaj: | @+id/btnZegnaj |
Podczas zmieniania identyfikatora wyskoczy okienko z zapytaniem o to czy zmienić również wszystkie
referencje do poprzedniej jego wartości. Po prostu wciśnij przycisk Yes a następnie
OK.
Notacja @+id/edtImie oznacza, że podajemy identyfikator o nazwie edtImie.
Plus przed id oznacza, że podany identyfikator powinien zostać utworzony w klasie
zasobów R (o tym co to za klasa napiszę w dalszej części kursu).
Po tych zabiegach nasz widok powinien się prezentować następująco:

Nadszedł czas zajęcia się kodem naszej aplikacji. Otwórz zatem plik src/com.example.button_clicks/MainActivity.java i zaktualizuj metodę onCreate kodem przedstawionym poniżej:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final EditText edtImie = (EditText)findViewById(R.id.edtImie);
final Button btnWitaj = (Button)findViewById(R.id.btnWitaj);
final Button btnZegnaj = (Button)findViewById(R.id.btnZegnaj);
btnWitaj.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Witaj " + edtImie.getText().toString(), Toast.LENGTH_SHORT).show();
}
});
btnZegnaj.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Żegnaj " + edtImie.getText().toString(), Toast.LENGTH_SHORT).show();
}
});
}
Omówmy krok po kroku co ten kod robi. Pierwsze dwie instrukcje odpowiadają za wywołanie metody onCreate w klasie nadrzędnej oraz za ustawienie zaprojektowanego przez nas widoku jako layoutu aplikacji:
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Następne trzy instrukcje pobierają referencje do stworzonego przez nas pola tekstowego i dwóch przycisków. Wykorzystują one do tego celu metodę findViewById, która jako parametr przyjmuje id kontrolki, którą chcemy pobrać. Wszystkie identyfikatory są dostępne przez wywołanie R.id.id_kontrolki (do tego właśnie celu służył znak plusa w notacji @+id/).
final EditText edtImie = (EditText)findViewById(R.id.edtImie);
final Button btnWitaj = (Button)findViewById(R.id.btnWitaj);
final Button btnZegnaj = (Button)findViewById(R.id.btnZegnaj);
Na koniec podpinamy obsługę kliknięć przycisków. Robimy to za pomocą metody setOnClickListener, która jako jedyny swój parametr przyjmuje klasę typu View.OnClickListener. Klasa ta powinna implementować metodę onClick, w której umieszczamy kod odpowiedzialny za kliknięcie przycisku. W poniższym przykładzie jest to wyświetlenie komunikatu tekstowego:
btnWitaj.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Witaj " + edtImie.getText().toString(),
Toast.LENGTH_SHORT).show();
}
});
Funkcja Toast.makeText odpowiada za wyświetlanie krótkich komunikatów w dymkach w dolnej części aplikacji.
Jako pierwszy parametr przyjmuje kontekst naszej aplikacji, pobierany przy pomocy metody
getApplicationContext(). Drugim parametrem jest tekst, który chcemy wyświetlić. W powyższym
przykładzie jest to "Witaj " + zawartość pola tekstowego edtImie. Ostatnim trzecim parametrem jest czas
wyświetlania wiadomości. Może on mieć następujące wartości: Toast.LENGTH_SHORT (krótko) lub
Toast.LENGTH_LONG (długo).
Na koniec na stworzonym obiekcie Toast wywołujemy metodę show() w celu pokazania komunikatu.
Teraz pozostało zaimportować wykorzystane klasy do projektu. Jeśli używasz Eclipse, to wystarczy że wciśniesz kombinację Ctrl+Shift+O. Jeśli używasz innego edytora, upewnij się że na samej górze programu masz umieszczone instrukcje:
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
Kompletny kod programu możesz pobrać tutaj: button-clicks.zip.



